At the beginning of the month, I outlined the steps Sports Bench was going to take to integrate with Gutenberg, the new editor coming in WordPress sometime this year.
The plan was for two phases: the first to get the shortcodes into block and then the next to really multiply the customizations available while avoiding code. Well, the first phase has been achieved with the release of Sports Bench 1.5.1 today.
What is Gutenberg?
If you’ve managed to use WordPress and not hear about Gutenberg in the past year or so, I have a question for you: how?
Anyway, Gutenberg is the new editor that is scheduled to come out with WordPress 5.0, whenever that might be. This takes the current editor and makes it more of a block-based editor. So essentially every thing from text to images to other custom items like Gravity Forms and other shortcode-like objects will be blocks.
Whether or not this will be a good change for WordPress is definitely up for debate. I’ve used it since the start of 2018, and I personally like it but there are still some issues. If you want to try out Gutenberg before it’s released in WordPress 5.0, you can download it from the WordPress plugin repository and install it. Obligatory warning to not try it on a live site (he says as he, in fact, uses Gutenberg on a live site).
What Sports Bench blocks are usable in Gutenberg?
With the Sports Bench 1.5.1 update, all of the available shortcodes are now Gutenberg blocks that you can use. So the block are:
- Bracket
- Game
- Game Recap
- List Division
- Player
- Players Page
- Rivalry
- Scoreboard
- Standings
- Stats
- Team
- Teams Page
- Team Schedule


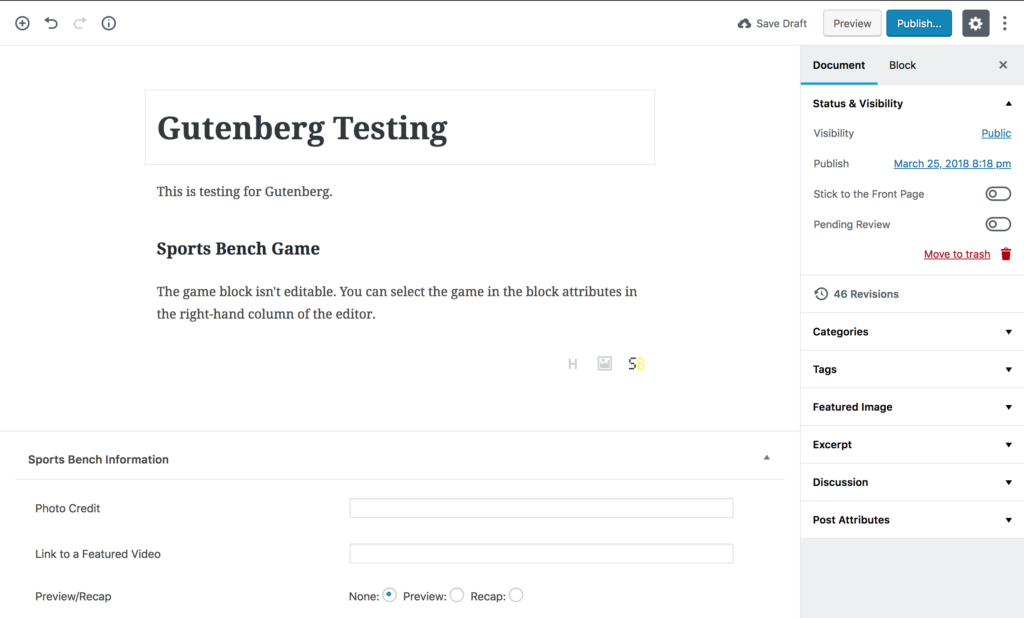
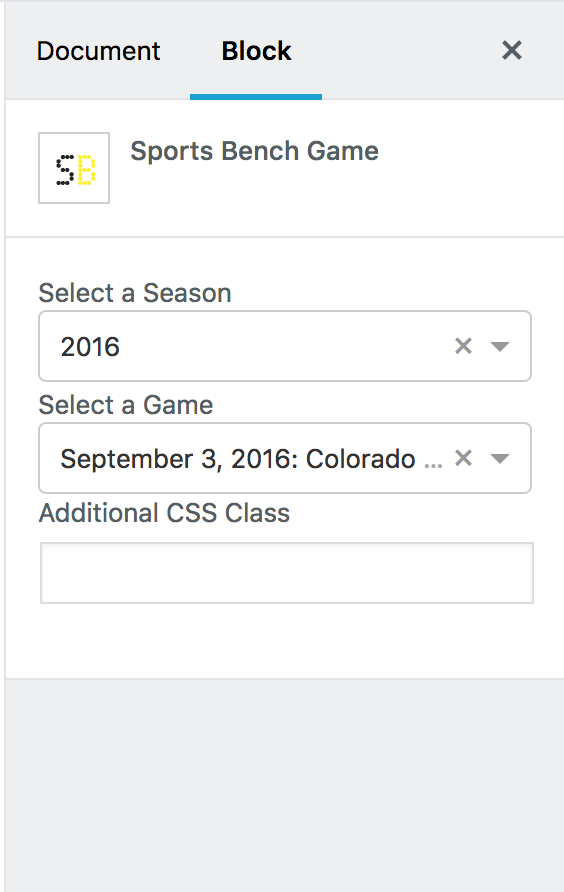
You can add blocks by pressing the plus in Gutenberg and finding the blocks under the “Widgets” section of the Add Blocks popover. If the block has options for you to select, they will be in the block attributes section in the right-hand column of the editor.
What’s the plan moving forward?
So towards the beginning of March, I posted the plan for Sports Bench integrating with Gutenberg. The first phase was getting the shortcodes created as blocks. That’s now accomplished.
So what’s next for Sports Bench and Gutenberg?
Well honestly, not much until Gutenberg is finally rolled into WordPress core. I want to see how development goes with that before making any other decisions.
But once it is finally in core, I’ll be adding more blocks that will give you more control over how things look on the page. So for example, there would be blocks that could help you to customize the team page in the editor rather than the code. But those plans still need to be finalized.
[sports-bench-other-posts category_slug=”updates”]






Leave a Reply