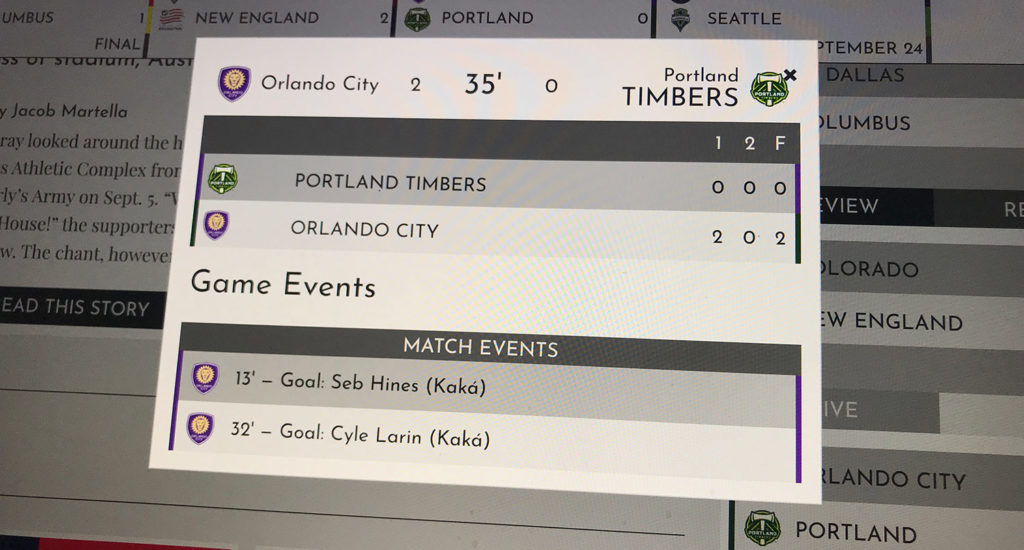
Earlier we talked about how to add a modal for games that are in progress. But what about playoff series? How can we see more information about them when we’re looking at the bracket.
Fortunately, there is a way to add modals for series and it’s very similar to how we add modals for live games. So let’s add modals for our playoff series.
Editing the modal when using the Sports Bench theme
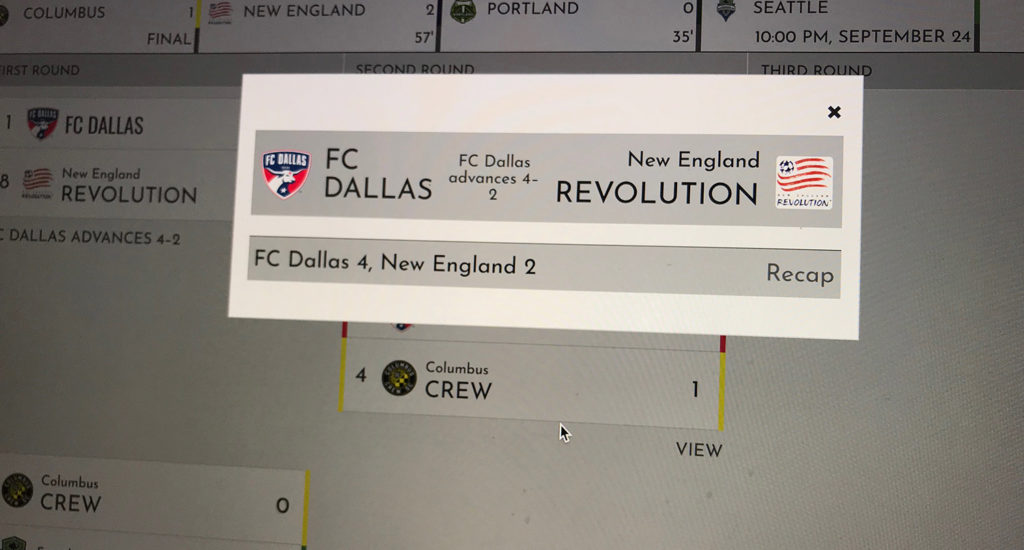
So like the scoreboard modal, if you’re using the Sports Bench plugin and theme, you’re in luck. The modals are already included for use. Just click on “View” for the series inside the bracket and the modal will show up automatically.
By default, the modals show up with the score of the series and a list of games in the playoff series and their results (if they have already happened). If you want to change the output of the modal, you can hook a filter into the sports_bench_playoff_series_modal hook. Here’s the default output of the filter.
https://gist.github.com/ViewFromTheBox/e8d6e0eb6178c184dd4cd110a826f448
If you’re using Foundation
Similarly, if you’re using a theme that is using the Foundation framework, you’re also in luck. You can copy the same code that triggers the modal if you’re using the Sports Bench theme.
To add in the modal, you’ll want to use the sports_bench_playoff_series filter to edit the output of the individual series inside the bracket. In there, place the following code wherever you want the link to open the modal to be. This follows the directions from Foundation itself.
$id = 'game-' . $game_id;
<a data-open="series-' . $series->series_id . '">' . __( 'View', 'sports-bench' ) . '</a>;
Then before the end of the function that goes into that hook, place the following code.
$html .= apply_filters( 'sports_bench_playoff_series_modal', '', $series, $team_one, $team_one_name, $team_two, $team_two_name, $game_numbers );
Then you can go back to the first section to learn how to edit the modal itself.
For reference, here’s the function for the sports_bench_playoff_series hook for the Sports Bench theme.
https://gist.github.com/ViewFromTheBox/54fbd76a3e456f88e79364ce45af422d
If you’re using Bootstrap
If the theme you’re using is using Bootstrap, you’ll have a bit more work to do, but it should be too difficult. You can find references for the hooks I’ll discuss in the sections above.
The first thing you’ll need to do is create a link inside the sports_bench_playoff_series hook. You’ll need a create an element that has the following attributes.
data-toggle="modal" data-target="#game-{game_id}"Then in the sports_bench_playoff_series_modal hook, you’ll need to change the HTML to follow the following structure.
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>You can use the example code for the modal to fill in and change how the modal works so that you’re happy with it.
If you don’t have either
If by chance you happen to have neither of these things, the process is a whole lot harder. These easiest thing for you to do is to follow the “How To Create a Modal Box” tutorial from W3Schools. Like with Bootstrap, the div with the link to the modal goes in the sports_bench_playoff_series hook and the modal HTML goes in the sports_bench_playoff_series_modal hook.
Just know that you’ll need to also add in the necessary CSS and JavaScript to make it work.
But hopefully that helps you create cool modals for live games to give your readers even more pertinent information. As always, check out the Codex and How To pages for more information and use the Forums if you need help.
[sports-bench-other-posts category_slug=”tutorial”]







Leave a Reply