So the past two weeks have been very good for the development of the Sports Bench premium theme/plugin package I’ve been working on since the start of summer.
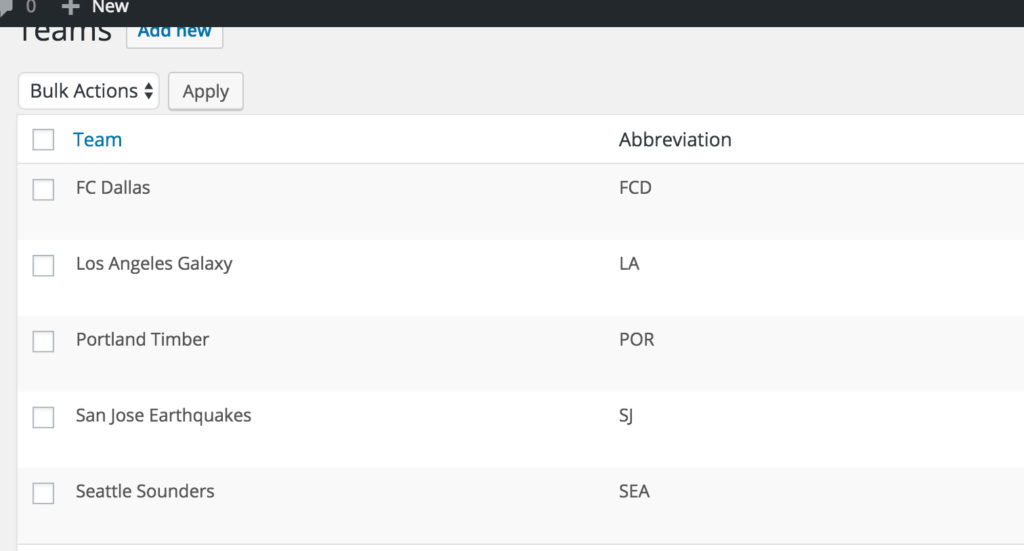
Last week I finished off the bulk of the admin side of the development, finishing off the pages where the user can add and view teams, players and games. As you can imagine, the first two were fairly easy to complete, but the game took over a week to complete thanks in large part to having to create team stats, game events and player stats forms for each of the five sports that will be in the initial release of the package. The creation, testing and formatting to look the forms look good took a lot longer than expected, but everything works at least.
From there I finally got around to the fun stuff — the front-end. I started with the sidebar that shows the game stats for recaps. It wasn’t too complicated since I had already created the functions to display everything before hand, but the debugging and fiddling around to make everything look just right took a bit of time, again five sports is a lot to juggle.
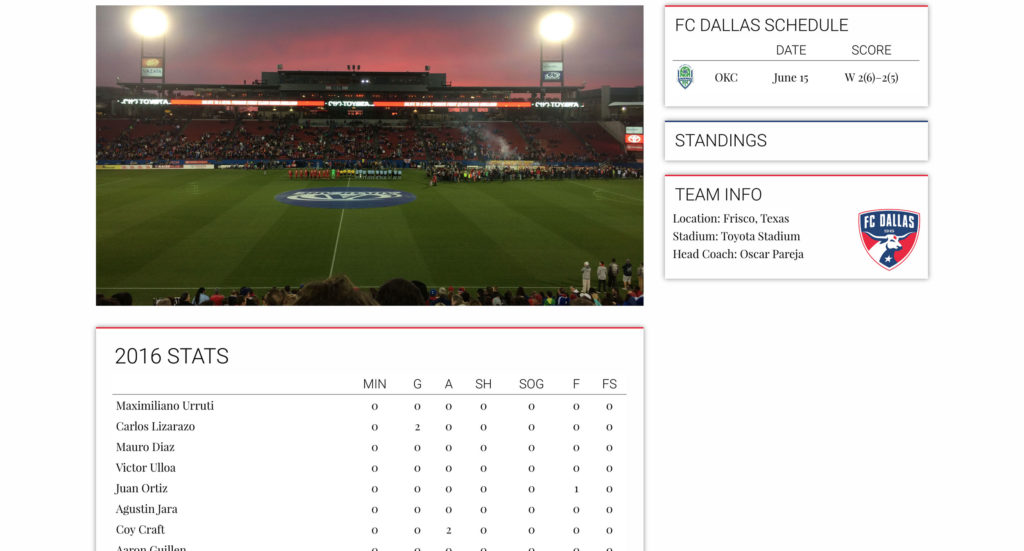
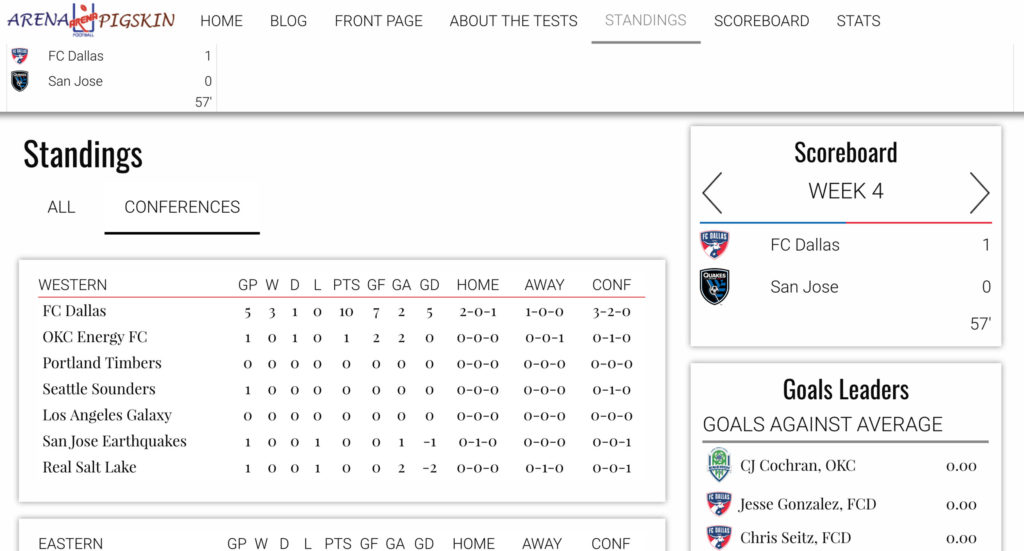
Now I’m on to creating the team page template, which will display a team’s stats, roster, schedule and standings for the current season as well as the latest news items involving the team and other information. The template is almost complete, with just the standings left to be done. From there, it’s on to the player template, which will be very similar to the team template.
Finally after that, it’s onto the next big item — the scoreboard. That will require a lot of work with JavaScript and what not, but as I said two weeks ago, I’ve become a much better and more confident developer and I look forward to such a challenge.
[sports-bench-other-posts category_slug=”updates”]






Leave a Reply