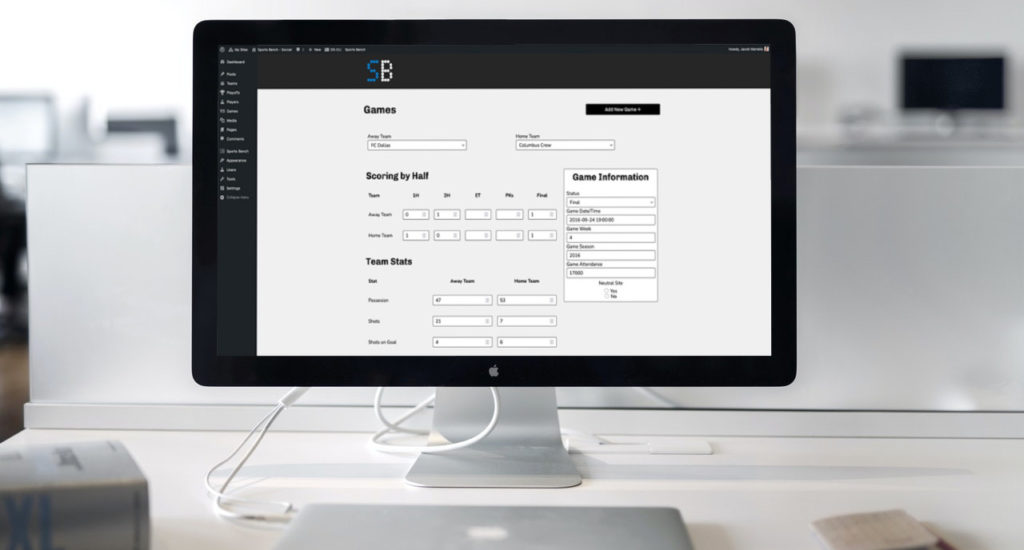
The add/edit game screen included with Sports Bench has a ton of fields. You can enter in the details of the game as well as player and team stats and match events.
But sometimes you don’t need all of those stats. Or maybe you need to add in more information that you want to show about your game, like maybe a link to a stream of the game or notes about the game (especially if it ends up postponed or cancelled).
The good news is that you can change the fields that are shown on this screen. Unfortunately, it does require some PHP to be written in order to make this change happen.
But today we’re going to go through all of the steps you’ll need to take to make changes to the add/edit game screen. By the end of this tutorial, you’ll know exactly what actions and filters you’ll need to hook into and what to put in them to make it all work.
Before we get started, I’m going to assume that you already know basic PHP and that you have worked with hooks in WordPress. If you don’t know what hooks are, I highly recommend you check out the WordPress documentation before continuing on.
Table of contents
Adding the columns to the database
The first thing that you’re going to need to do if you are creating new fields for the game screen is to create the new columns in the database. You will need to access your phpMyAdmin area on your web hosting in order to achieve this. If you have any questions about how to do this, please contact your web host.
Once you’re in the phpMyAdmin screen, you’ll need to navigate to the correct table to add the field. If you’re adding in information about the game or team stats, you’ll need to add it to the table that ends with “sb_games”. If you need to add in a column to the game events section, you’ll need to add them to the sb_game_info table. And if you’re adding in columns for individual stats, you’ll add them to the sb_game_stats table.
Also I do want to note that if you’re adding in basic information, then the new column needs to be the “TEXT” type. If it’s a stat that will have a decimal point (like with innings pitched for baseball), the new column needs to be the “DOUBLE” type. All other stats should be an “INTEGER” type.
Once you’ve got the columns added, it’s time to add the fields to the edit/add game screen.
Adding in the custom fields for a new game
Now that you’ve added in the columns, it’s time to add in the fields for the add game screen.
To do this, you’ll need to navigate to the <Sports>AdminGame class file for the sport you’re using. From there, you’ll copy the add functions you’ll need to edit how they look into your functions.php file in your theme. If you’re adding team stats, for example, you would grab the new_game_team_stats function. Make sure to add in a prefix for the function and remove the public keyword as well.
Next, you can remove fields you don’t want or add in new fields. If you’re adding a field to a repeating area (like match events or player stats), you’ll need to add those fields in twice. You can use the existing fields as a guide for where to add them. Also, the field being added to the hidden row needs to have a disabled attribute and a class of “new-field”. Finally with those fields, you need to make sure you have [] at the end of the name attribute.
Finally, you will need to remove the current filters for the add screen and add in your functions to the hooks. You can find the hooks you need in the class-<sport>.php file for your sport. You can use the sports_bench_remove_filter and sports_bench_remove_action functions to remove the default filters and actions being used.
Once you’ve got your new fields added, it’s time to work on saving the new fields.
Customizing the save function
Saving those new fields is where the challenge really begins. You’re going to need to navigate back to the class-<sport>-game-admin.php file for your sport. Copy the save_game, save_game_info, save_game_events (if there is one) and save_player_stats functions and remove the public keyword before all of them.
Then go through and add in a prefix to all of them and also apply that change to where they are called in the other functions as well as remove the $this-> prefix to all of them.
From there, you’ll want to add in your new fields to the $default_game array (but leave the remaining fields, even if you removed some).
If you’re just adding game information or team stats, you can add that to the $game array a bit lower down in the save_game_info function. If you’re adding to match events or player stats, you’ll need to pop those values out of the main array before adding them in the loop through each event or player. You can use the existing fields as a guide for how to do this.
If you’re adding text, make sure you sanitize it with the wp_filter_nohtml_kses and sanitize_text_field functions. If you’re adding an integer, sanitize it with the intval function. And if you’re adding double or decimal, be sure to use the floatval function.
Finally, you’ll need to add in the following to remove the current save filter and add in your own.
sports_bench_remove_filter( 'sports_bench_save_game', 'save_game' );
add_filter( 'sports_bench_edit_game_details', '<your_prefix>_save_game', 10, 2 );
Adding in the custom fields for editing a game
Once you have the fields created for the new game screen and have set them up to be saved into the database, we need to add in the fields for the edit screen. And the good news is that this part is pretty easy all things considered.
You can simply copy and paste the functions you created to add in fields to a section. You will need to make sure that you change “add” in the function name to “edit” and add in $game as a parameter for the function.
Then for each of the fields, you will need to add in a value attribute of $game[‘<column name>’] so that the value gets shown in the field. But otherwise it’s pretty simple to set up the fields for the edit screen.
How to get those fields for the front end
Now, getting these fields on the front end will be a little bit of a challenge.
There is the easy way of using the $wpdb variable to grab data from the database and then calling the columns like you otherwise would when calling columns from a database call. For example, if you added in a link for stream of the game, you could use something like $game->game_stream_link (or $game[0]->game_stream_link if you’re not looping through the array) when going through the array of data from your get_results function call.
The one thing is that a lot of the default filters with Sports Bench use the Game or <Sport>Game class to get the data, especially game information data. It might take some finagling to be able to call in your custom columns into those filters.
If you want to add them to areas like the box score or scoreboard page, you’ll need to check out the documentation to see what filters you’ll need to hook into for that.
Examples of what you can do
So just what can you do now that you know how to edit the add/edit game admin screen with extra data for games?
Well if your league streams games on YouTube or some other platform, you could add in an extra field with a link to the stream and the show that link on the box score page or in a game preview with the game shortcode.
Another option would be to add notes about the game. For example, if the game is also a playoff game, you could say what round this game is for and who the winner will face in the next round.
Or you could add in extra stats that aren’t included with Sports Bench by default.
Really the possibilities are endless once you know how to customize the data you can add for a game. So give it a shot today!
Really, the options here are endless.
Full code example
Want to get an up close look at how this can work for your website. Check out this GitHub Gist that contains a real-life example of work I did customizing another website to add in extra fields to the game admin page.
Check out the documentation for more
Want to learn more about how you can extend and customize Sports Bench on your website to meet your needs? Check out the documentation to view every function, hook, class and more so that you can change what’s shown on your website. And be sure to check out the blog for more tutorials on how to customize Sports Bench.






Leave a Reply