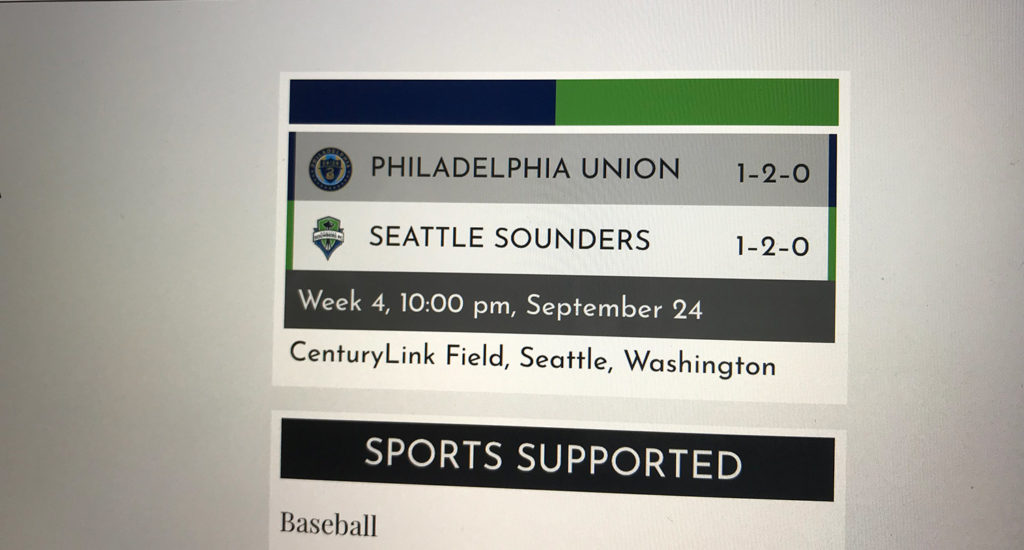
Another area inside of Sports Bench that you’re likely to want to customize is the game preview areas. By default, this area shows the two teams playing, where the and when the game is playing.
But sometimes you want to add in more data to show here. Maybe you want to add some player stats or team stats to the section. Or maybe you even want to throw in the current standings to make it unique.
Fortunately, making changes to this area is pretty easy to do.
Filter to use
So unlike the other sections that we’ve talked about, there’s only one function that controls the data output: sports_bench_game_preview.
This filter is where you can get the game preview information — the game id and team ids — and decide what data you want to show on the front end. This works with the game preview sidebar, if you have it, the preview shortcode/Gutenberg block and anywhere else the game preview is shown outside of the scoreboard page.
So it’s a very versatile filter in Sports Bench.
Example
To show off how you can change what the game preview shows, here’s the code . You’ll find that once you understand what’s going on with the code, you should be able to do whatever you want to this section.
function sports_bench_do_game_preview( $html, $game, $away_team, $away_team_name, $away_record, $away_score, $home_team, $home_team_name, $home_record, $home_score ) {
$html .= '';
$html .= '';
$table_row_styles = apply_filters( 'sports_bench_game_preview_row', '', $away_team );
$html .= '';
$html .= '';
$html .= '';
$html .= '';
$html .= '';
$table_row_styles = apply_filters( 'sports_bench_game_preview_row', '', $home_team );
$html .= '';
$html .= '';
$html .= '';
$html .= '';
$html .= '';
$html .= '' . $away_team->get_team_photo( 'team-logo' ) . '
' . $away_team_name . $away_record . '
' . $away_score . '
' . $home_team->get_team_photo( 'team-logo' ) . '
' . $home_team_name . $home_record . '
' . $home_score . '
';
$date = date_create( $game->game_day );
$datetime = date_format( $date, 'g:i a, F j' );
$html .= '<h3 class="game-details">' . $datetime . '</h3>';
$html .= '<h3 class="game-details">' . $game->game_location_stadium . '</h3>';
$html .= '<h3 class="game-details">' . $game->game_location_city . ', ' . $game->game_location_state . '</h3>';
if ( $game->recap_link ) {
$html .= '<a href="' . $game->recap_link . '" class="button black stat-button">' . __( 'View Recap', 'sports-bench' ) . '</a>';
}
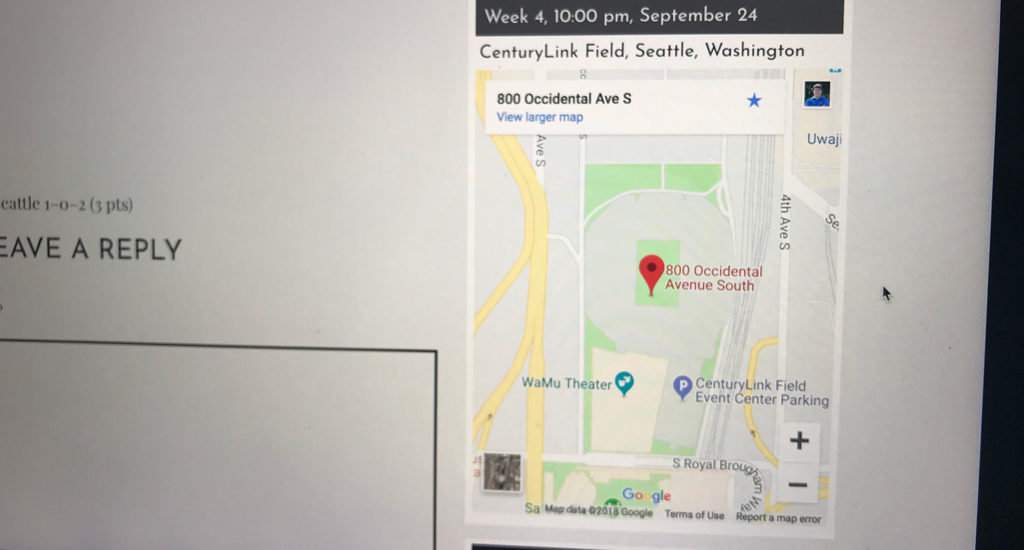
if ( get_option( 'sports-bench-display-map' ) == 1 ) {
$html .= sports_bench_show_google_maps( $game );
}
$html .= '</aside>';
return $html;
}
add_filter( 'sports_bench_game_preview', 'sports_bench_do_game_preview', 10, 10 );
So as you can see, if you’re comfortable with PHP and how WordPress works, it’s very simple to change the way the game previews display information on your site.






Leave a Reply