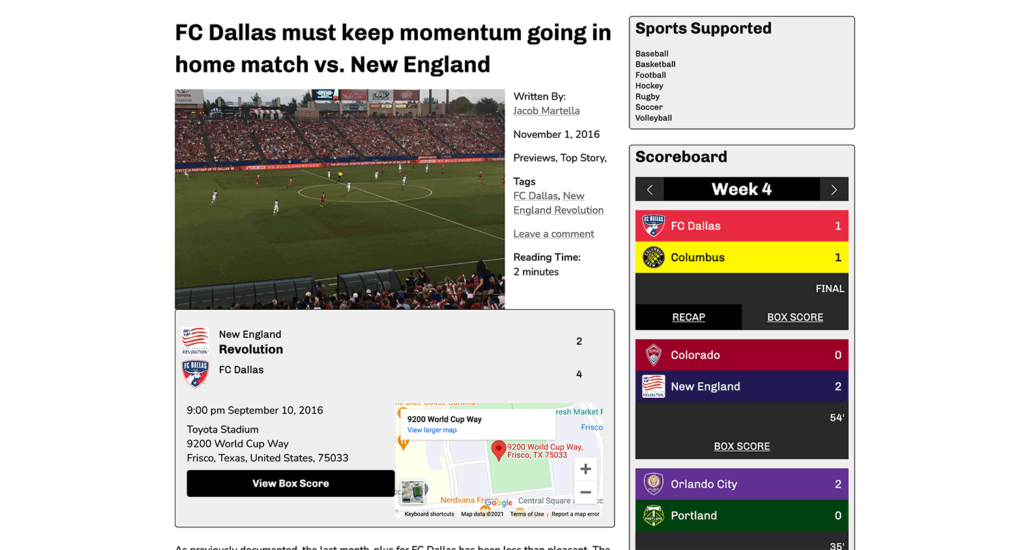
You can show a lot of needed information for games that are scheduled or that have finished. But what about games that are currently in progress.
For those, by default all you get is the current score of the game and where they are in the course of the game. But there’s a way to add a modal or pop up to the page to show more information like the scoreline, game/match events and more.
Here’s how to add a modal for a game in progress.
Editing the modal when using the Sports Bench theme
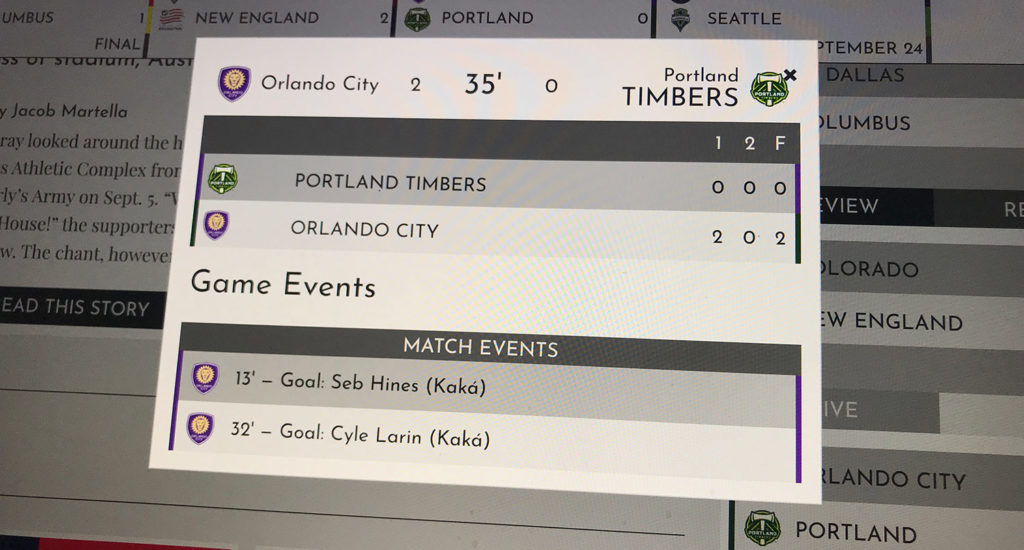
If you’re using the Sports Bench plugin and theme, you’re in luck. The modals are already included for use. Just click on live on any game currently in progress and the modal will show up automatically.
By default, the modals show up with the linescore and any game/match events that have happened so far. If you want to change the output of the modal, you can hook a filter into the sports_bench_scoreboard_modal hook. Here’s the default output of the filter.
https://gist.github.com/ViewFromTheBox/1cc8fbbd6cfc6ec166e86c3257129910
If you’re using Foundation
If you’re using a theme that is using the Foundation framework, you’re also in luck. You can copy the same code that triggers the modal if you’re using the Sports Bench theme.
To add in the modal, you’ll want to use the sports_bench_scoreboard_game filter to edit the output of the individual game. In there, place the following code wherever you want the link to open the modal to be. This follows the directions from Foundation itself.
$id = 'game-' . $game_id;
<a data-open="game-modal-' . $id . '">' {{Code/text here}} . '</a>';
Then before the end of the function that goes into that hook, place the following code.
$html .= apply_filters( 'sports_bench_scoreboard_modal', '', $game, $away_team, $home_team, $status, $time, $period );
Then you can go back to the first section to learn how to edit the modal itself.
For reference, here’s the function for the sports_bench_scoreboard_game hook for the Sports Bench theme.
https://gist.github.com/ViewFromTheBox/3b04bd02f3e348fcd8f520fde2acc168
If you’re using Bootstrap
If the theme you’re using is using Bootstrap, you’ll have a bit more work to do, but it should be too difficult. You can find references for the hooks I’ll discuss in the sections above.
The first thing you’ll need to do is create a link inside the sports_bench_scoreboard_game hook. You’ll need a create an element that has the following attributes.
data-toggle="modal" data-target="#game-{game_id}"Then in the sports_bench_scoreboard_modal hook, you’ll need to change the HTML to follow the following structure.
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>You can use the example code for the modal to fill in and change how the modal works so that you’re happy with it.
If you don’t have either
If by chance you happen to have neither of these things, the process is a whole lot harder. These easiest thing for you to do is to follow the “How To Create a Modal Box” tutorial from W3Schools. Like with Bootstrap, the div with the link to the modal goes in the sports_bench_scoreboard_game hook and the modal HTML goes in the sports_bench_scoreboard_modal hook.
Just know that you’ll need to also add in the necessary CSS and JavaScript to make it work.
But hopefully that helps you create cool modals for live games to give your readers even more pertinent information. As always, check out the Codex and How To pages for more information and use the Forums if you need help.
[sports-bench-other-posts category_slug=”tutorial”]







Leave a Reply