Sports Bench does a lot of things, but even with the best intentions, it doesn't always fit the need for every single person. So, you're probably going to find that you want to make a few changes, either in the CSS to make it match your site better, or in the PHP to change how and what things are displayed.
Even if you're a non-developer, here's the proper way to make changes to the Sports Bench plugin.
How to make changes the proper way
The absolute best way to make customizations to the Sports Bench is to create your own custom plugin. I know that might sound scary, especially if you're not a developer, but creating your own plugin is actually pretty easy.
First, you'll want to create a directory for you plugin inside the plugin directory on your site and name it "sports-bench-customizations". Then create a PHP file inside the new directory named "sports-bench-customizations.php".
Inside this file, put the following code:
<?php
/*
Plugin Name: Sports Bench Customizations
Plugin URI:
Description:
Version: 1.0
Author:
Author URI:
License: GPL3
License URI: https://www.gnu.org/licenses/gpl-3.0.html
*/
And now you've created a plugin. It doesn't do anything, but technically it is a plugin. You can activate it the same as any other plugin. The main PHP file essentially acts as another functions.php file for you to put any PHP code into it.
You can also create CSS files in this plugin and call them in your plugin's main file like this:
wp_enqueue_style( 'sports-bench-customizations',LINK_TO_CSS_FILE,array('sports-bench-game-styles', 'sports-bench-shortcode-styles', 'sports-bench-team-style', 'player-style', 'sports-bench-scoreboard_page-style', 'sports-bench-standings_page-style', 'sports-bench-statistics_page-style', 'sports-bench-sports-bench-columns', '', 'sports-bench-team-style'));
This will make sure that your CSS files are called after the Sports Bench plugin styles are loaded so that any of your changes overwrite the default styles.
What you can customize
Well, once you get the plugin set up, you can customize just about anything.
You can copy the Sports Bench functions you need to edit over to your plugin and make edits to them, although I will note that you'll need to change the name of the function so you don't run into any errors.
You can write your own functions that pull different bits of data so that the stats that show are the stats that you want to show.
And probably most importantly, you can make changes to the CSS so that the fonts, colors and other styles included with the plugin look more like your site to make it seem more cohesive.
How to find information to make changes
If you want to change anything related to the PHP code of the plugin, you can find that either through the Codex or you can search through the PHP files in the plugin (a better Codex is coming, trust me).
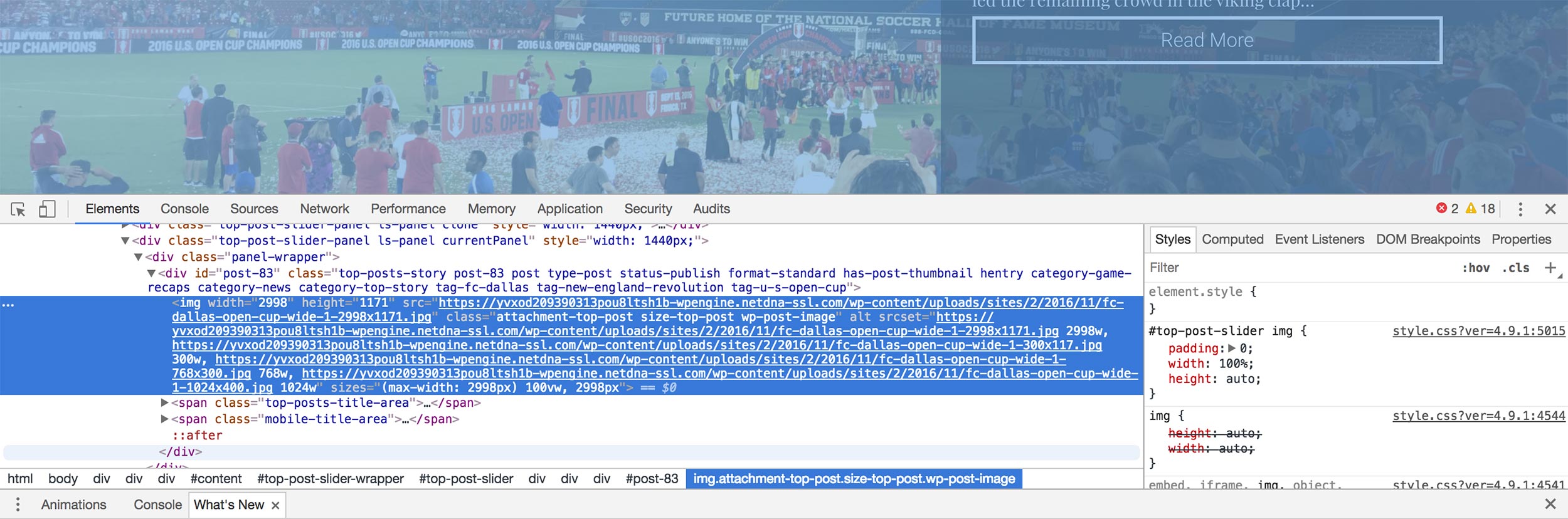
But sometimes finding the information to make style changes can be a bit trickier. And that's where the developer's best friend, the Inspector, comes into play.
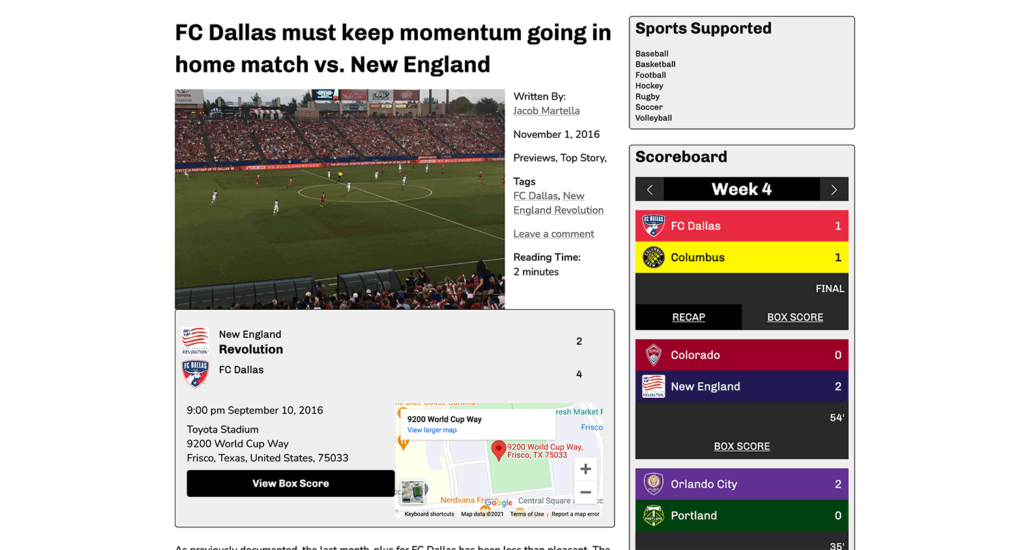
In you web browser, simply hover your cursor over an item on the page, right click and hit "Inspect", "Inspect Element" or something similar. Then a console will appear at the bottom of the browser.

Here you'll be able to see a whole range of items, including the HTML for the page, the CSS, JavaScript and other resources. As for what you need to make style changes, you'll be able to see the exact CSS selectors you'll need to style your site to make it look awesome.
So if you're wanting to make changes to Sports Bench to make your site better, this is how you do that. Good luck and I would love to see what you do with Sports Bench.






Leave a Reply