One issue that can arise with games for sports leagues is figuring out where the game is being played.
Sure, if your league plays at the same place, it can be pretty easy to memorize the path to get there. But what if a game is taking place in a new location? How can you make it easier for people in your league to know where to go and how to get there?
That’s where the maps feature for game previews can come into play. You can actually add a Google Map to your game previews so that people know where to go for the game.
Now, it will take a bit of work to get going with it (thanks a lot Google), but once you’ve got things set up, you can easily add this cool feature to help everyone out.
Getting your Google Maps API key
The hardest part of this whole process is going to be obtaining the Google Maps API key you need to be able to run the embed map on your website. I have even had some issues with doing that.
To be completely honest, your best bet for figuring out how to do it is from Google itself. It will walk you through how to get the API key you will need.
You will need a Google Cloud account and project and billing set up for that (yes, I know that sucks). The good news is that unless you are getting thousands and thousands of hits to your web pages with embedded maps, you should remain below the threshold where you’ll be billed by Google, so there’s that.
You will need to make sure that the key has the Geocoding, Geolocation, Maps Embed and Maps JavaScript APIs enabled on it.
Once you have that API key, you’re ready to move on to the next, much simpler, step.
Adding the key to Sports Bench
Now that you have your API key set up with Google, things are going to get a lot easier.
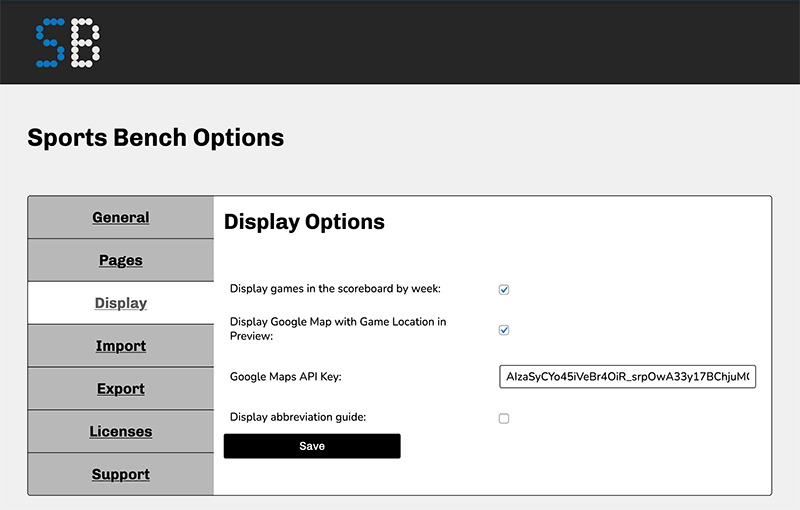
The next step is to add that API key to the Sports Bench settings on your website. To do that, go to “Sports Bench” in the left-hand menu of your dashboard. Then select “Display” to get to the display settings.

Next, check the box next to the “Display Google Map with Game Location in Preview” option. Finally, add in your API key in the field for the “Google Maps API Key” option.
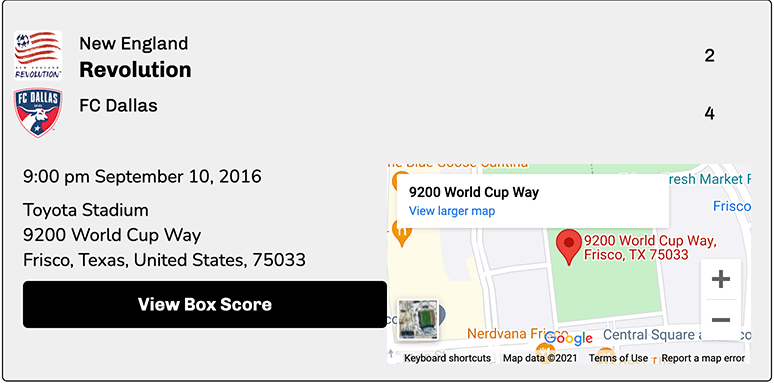
Now your website should show the Google Map location in the game previews if you have an address set up for the home team’s stadium or the stadium for the game.
Where maps will show up
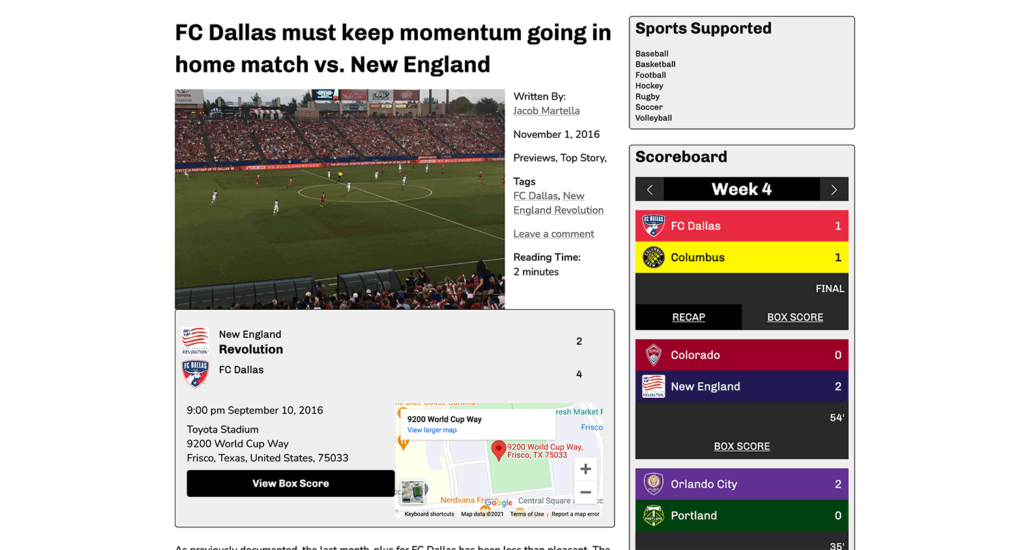
By default, the maps will show up if you’re using the Sports Bench Main Theme and if you select a game for a post and set the post as a game preview. The options for those can be found in the Sports Bench Information post meta section (below the main post editor in both the block and classic editors).

I might be adding the map to the game block in the future as well and potentially the box score as well. If you would like to see them added there and other places, be sure to let me know over in the forums.
How you can add it into different places
Finally, if you’re comfortable with writing custom code, you can add in a Google Map for a game’s location on your own.
First, you’ll need to create a new game object in the PHP for the game you want to show the map for. Then you’ll need to load the API key from the options. Then you’ll create the iframe HTML object with the src URL being the Google Map embed URL plus your API key plus the address for the stadium.
A rough example would look like this.
<?php use Sports_Bench\Classes\Base\Game; $game = new Game( 1 ); $key = get_option( 'sports-bench-week-maps-api-key' ); echo ‘<iframe width="100%" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=' . $key . ' &q=' . $game->get_game_location_line_one() . ' + ' . $game->get_game_location_line_two() . ',' . $game->get_game_location_city() . '+' . $game->get_game_location_state() . '+' . $game->get_game_location_country() . '+' . $game->get_game_location_zip_code() . '" allowfullscreen></iframe>’;
But that’s how you can add Google Maps to your game previews on your website. Now people will know where to go for your games.





Leave a Reply