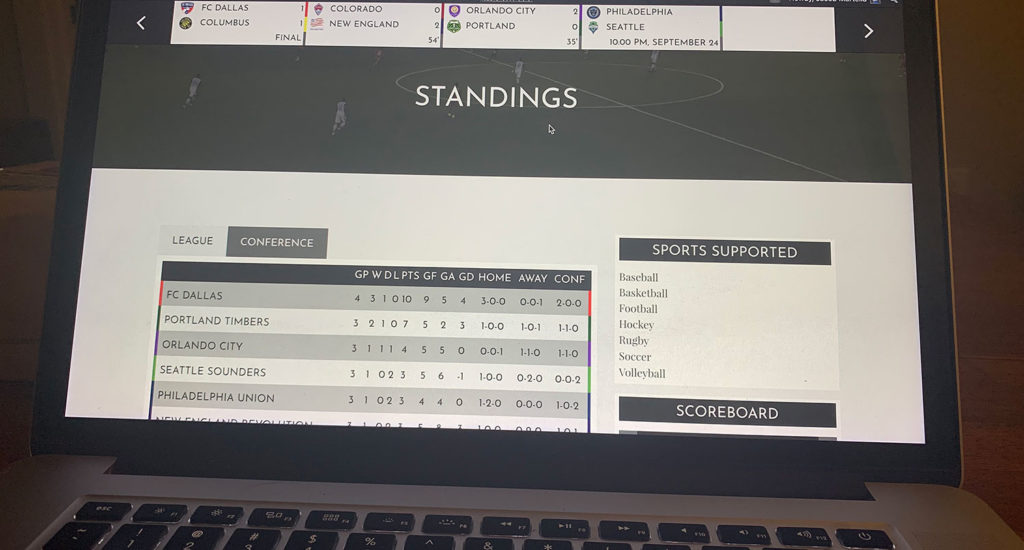
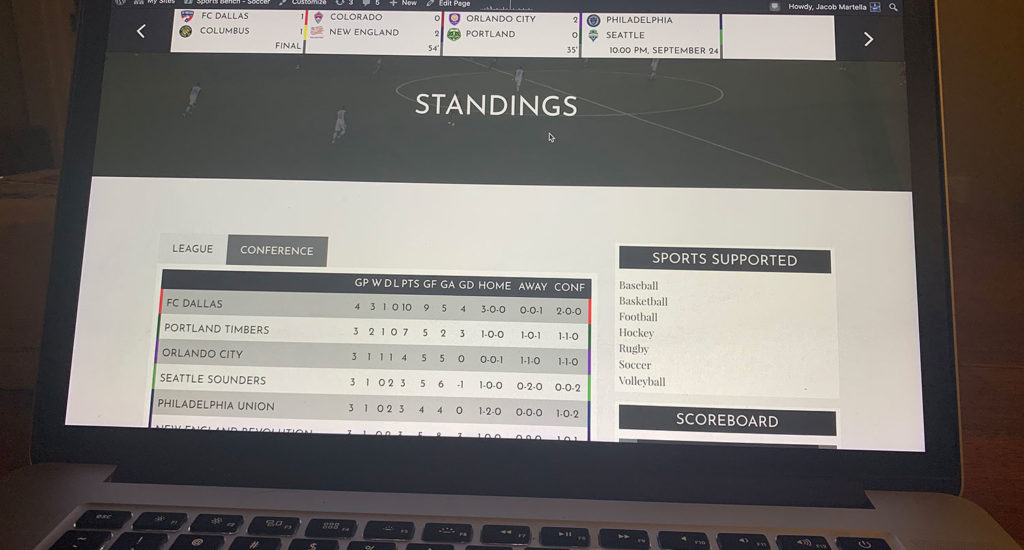
So you like the standings table you have with Sports Bench, but you want to spice it up some. Something to make it standout and maybe easier to read at a glance.
Maybe add the team’s logo next to their name?
Well, if that’s what you want, there’s a way to do that in Sports Bench through code. And this tutorial will tell you where and how.
Let’s get started.
Filters
So, like almost all of the easy-ish customizations you can make with Sports Bench, you’ll need to use some filters to make this happen.
If you’re not familiar with filters in WordPress, you should read the codex section on them. Filters change the output of something in some way (as opposed to hooks with do something), and they can be very powerful if used correctly.
So, here are the filters we’ll be using in this tutorial.
Adding the logos to the standings
Before we get started, I do want to mention that looking at the default behavior for the sports_bench_standings_table filter can be a bit disorienting. The filter for the plugin has to include all sports, so it can be easy to lose track of where you are. For you, you’ll probably just need to get the code for one sport or just copy all of it and paste it in your custom filter.
For the sake of brevity, I’m just going to show only the relevant code for this tutorial. So, first we’ll need to add the logo image to the teams array that will be used.
$standing = array(
'team_id' => $the_team->team_id,
'team_logo' => $the_team->get_team_photo( 'team-logo' ),
'team_link' => $the_team->get_permalink(),
'team_location' => $the_team->team_location,
'games_played' => $the_team->get_games_played( '"' . get_option( 'sports-bench-season-year' ) . '"' ),
'wins' => $the_team->get_wins( '"' . get_option( 'sports-bench-season-year' ) . '"' ),
'losses' => $the_team->get_losses( '"' . get_option( 'sports-bench-season-year' ) . '"' ),
'draws' => $the_team->get_draws( '"' . get_option( 'sports-bench-season-year' ) . '"' ),
'points' => sports_bench_get_points( $the_team->team_id )
);
Then to get it to display on the team’s row, change the line that outputs the team name’s cell to this.
$html .= '<td><a href="' . $team[ 'team_link' ] . '">' . $team[ 'team_logo' ] . ' ' . $team[ 'team_location' ] . '</a></td>';
Finally, we need to change the styles to make the image look good. So add this CSS to your theme’s style.css or Sports Bench customizations stylesheet.
#standings .tabs-content .tabs-panel .standings-container .standings tbody tr td img {
height: 30px;
width: auto;
margin-right: 5px;
display: inline-block;
}
You might need to make some adjustments to the actual CSS to get it just right, but that should help you get started. This process will also help you add logos for the standings for a team’s division, just use that filter and the correct CSS selectors.






Leave a Reply