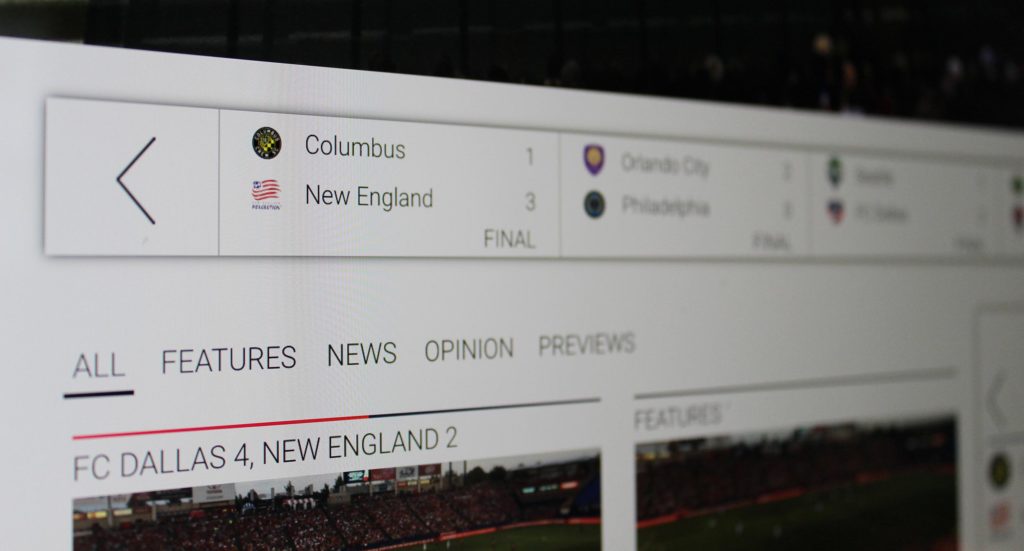
What is the one thing that all sports websites have in common? What do ESPN, Fox Sports (when it actually employed writers), Bleacher Report and the like all have on their websites.
The answer: a score bar of some sort.
It’s hard not to go to a sports site that doesn’t a score bar. So maybe you want one to for your website. Luckily for you, Sports Bench comes with a score bar built in. If you’re also using the theme, you don’t have to do anything. But if you’re running Sports Bench with a custom theme, there are a few things you have to do to get it appear. This tutorial will walk you through those steps.
Let’s get started.
Adding the scoreboard bar
So adding the scoreboard bar to your website is extremely simple. All you have to do is add the following function into any template you want.
<?php echo sports_bench_scoreboard_bar(); ?>
It’s literally that easy. No weird code to write. And really no vast knowledge of PHP is required. Just drop that in and go.
Manipulating the scoreboard bar
But maybe you want to manipulate this new tool that you’ve found. After all, ESPN’s scoreboard bar sticks to the top of the page. So to get it to stick to the top of the page while the user is scrolling, use the following line of code:
<?php echo sports_bench_scoreboard_bar( 'scoreboard-stick' ); ?>
Then you’ll need the following lines of CSS:
.scoreboard-stick {
position: fixed;
margin: 0 auto !important;
top: 50px;
width: 100%;
max-width: none !important;
@include boxShadow-important(0px,5px,10px,0px,$dark-gray);
}
So essentially, the scoreboard bar function takes in a parameter which it uses to add a class to the bar. And then from that class, we make it stick to the top of the page.
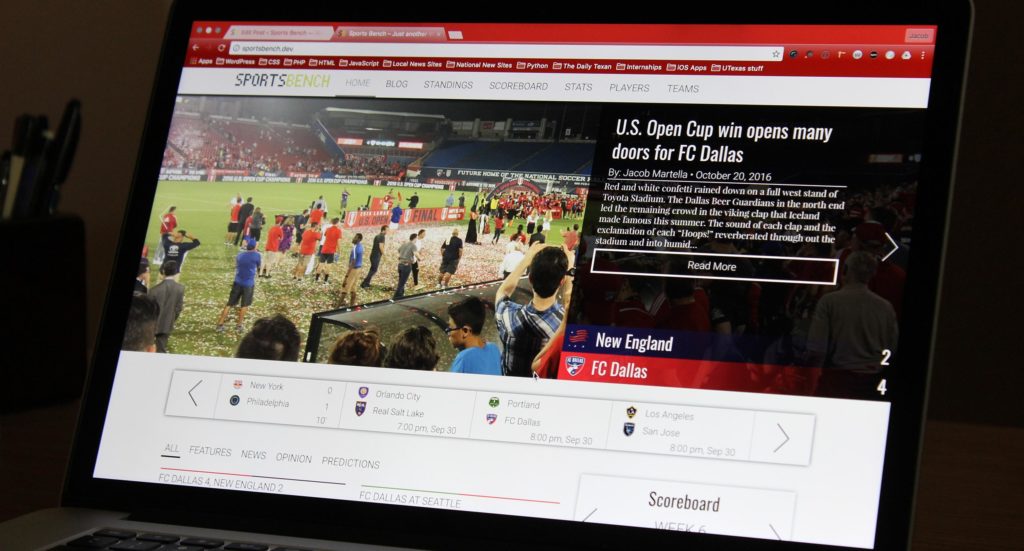
But, what if you wanted it to be somewhere inside the page and then stick it to the top when the user scrolls passed it, like what happens on the Sports Bench theme homepage. Well, then you would add the following lines of JavaScript:
var s = jQuery("#scoreboard-bar");
if ( jQuery( 'body' ).hasClass( 'home' ) ) {
var pos = s.position();
jQuery(window).scroll(function () {
var windowpos = jQuery(window).scrollTop();
if (windowpos + 22 >= pos.top) {
s.addClass("scoreboard-stick", 50, "linear");
} else {
s.removeClass("scoreboard-stick");
}
});
}
And there you have it. That’s all you need to get the bar to stick and unstick when the user scrolls by it.
Like all of the other tutorials here, this is just the beginning with what you can do with the scoreboard bar. You can do practically anything you want with the scoreboard bar if you want to play around with it. And if you want to show off how you’ve changed your scoreboard bar, let me know in comments below or shoot me an email. I would love to showcase your amazing work.
[sports-bench-other-posts category_slug=”tutorial”]







Leave a Reply