So you’re using the Sports Bench plugin with another theme of your choice or creation. But you want to create a team page template to utilize the full potential of the plugin and aren’t sure how to do that. Well you’re in luck.
This tutorials will walk you through how to create a team page template that will look really nice with your theme.
Just a note: I’m using the Twenty Sixteen theme as a baseline and plan to set up the team page like the template included with the Sports Bench theme. You’re obviously free to create yours however you wish.
Setting up the team page template
So like the player page and other custom page template, we first need to create a new page template file. Again, I’m assuming you know how to do that, but if not, create a new file called page-team.php. Then add the following to the top of the template.
<?php /** * Template Name: Team */ ?>
Then to start filling out the rest of the template, I recommend copying your theme’s page.php contents and bringing them over to the new file. Then remove the parts that we don’t need. Because I’m modeling the template for this tutorial off of the team template included in the Sports Bench theme, I’m also going to need to modify the sidebar for the page template to fit Twenty Sixteen’s style. The code below is the skeleton team template. Now let’s start adding the fun stuff.
https://gist.github.com/ViewFromTheBox/9e247896c01f583c681ee972dbc91b03
Adding the teams listing code
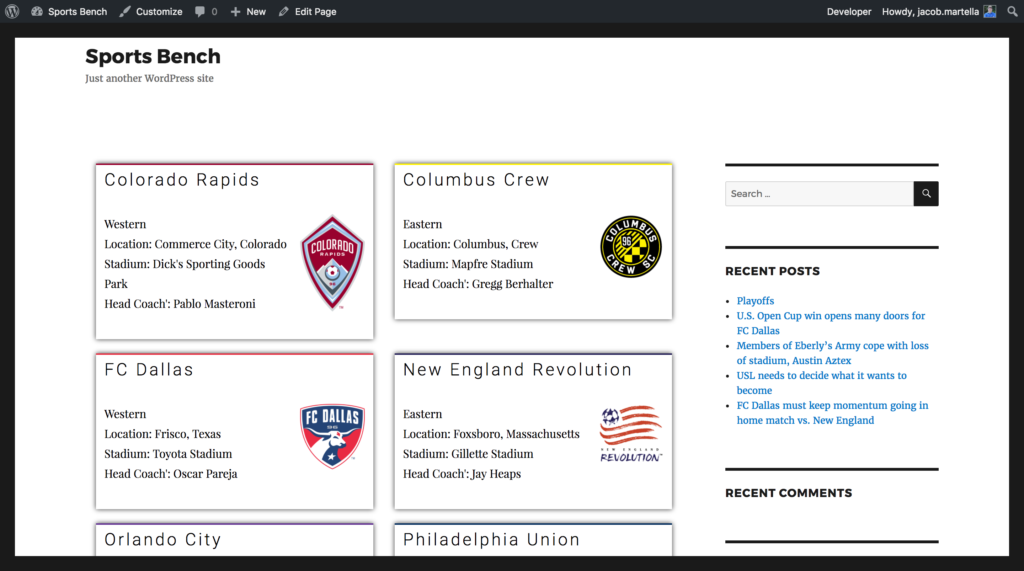
So unlike the player page template, I’m going to start with the listing section of the page template. This will show up if the user navigates to the team page directly with no team slug in the url. Just place the following code in the else part of the statement in the main body of the template.
https://gist.github.com/ViewFromTheBox/6d60637731725203fd7f76daf8908af3
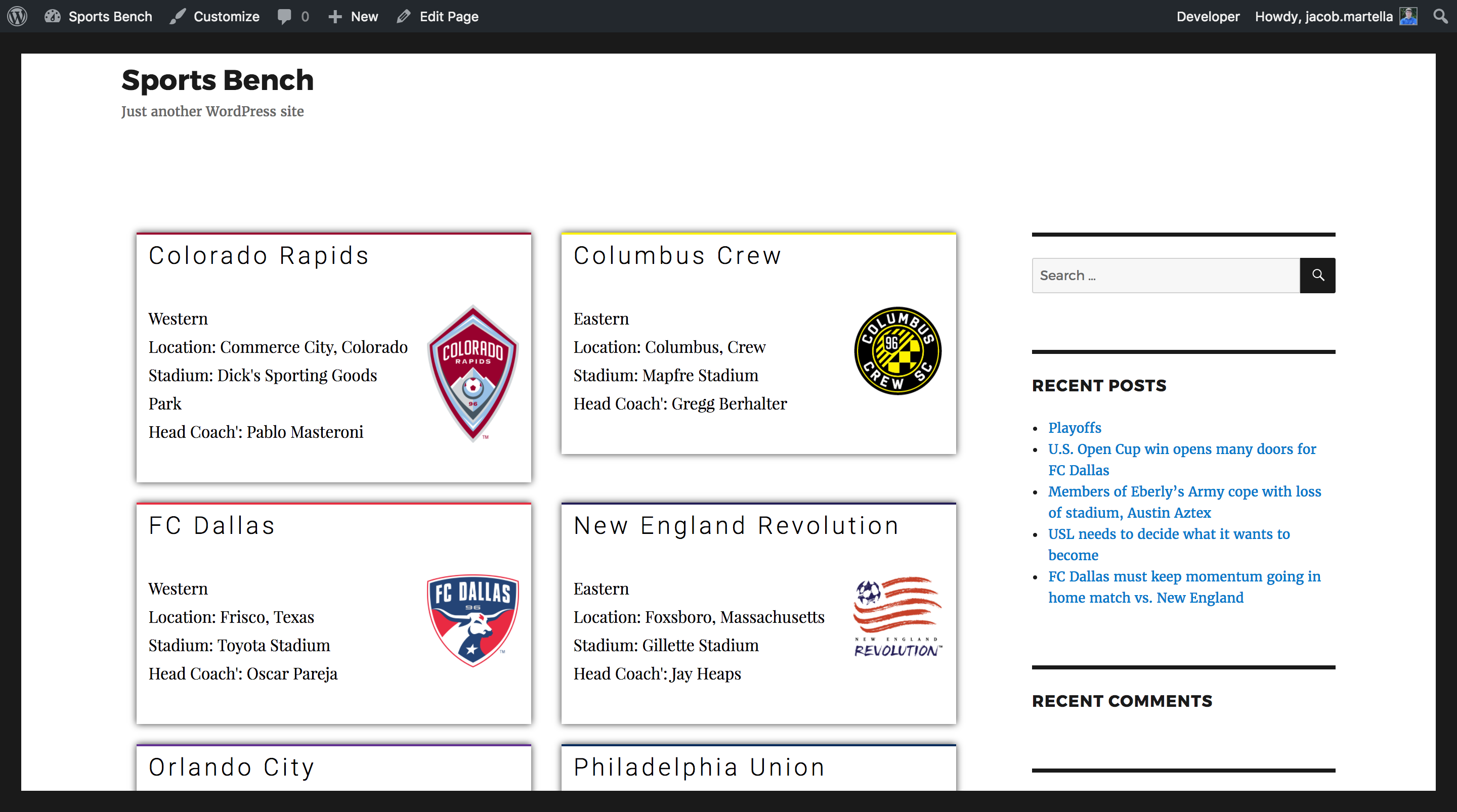
That’s it. Now we should see this when we get to the page. And don’t worry too much about how it looks; you can style it however you wish.

Starting the actual team page
Now we start to get to the hard, but fun parts of building this page template. First off, we’re going to fill out the main section of the team page. First we’ll add the team photo, logo and name with the code below.
https://gist.github.com/ViewFromTheBox/bce4d226f07185e9bf4286544fc37540
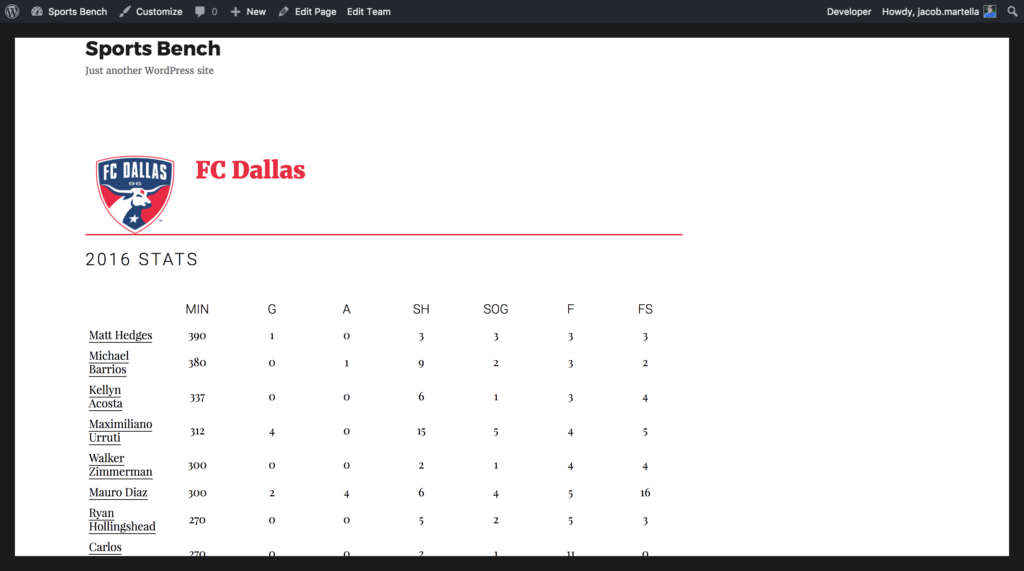
Once you’ve done that, let’s add the team stats and the current roster. Don’t worry, the code for this is very simple. While the functions here are non-negotiable (if you want to make it easy on yourself), the containing divs can be whatever you wish.
https://gist.github.com/ViewFromTheBox/a325fe4607bea040500cabd983daf6ba
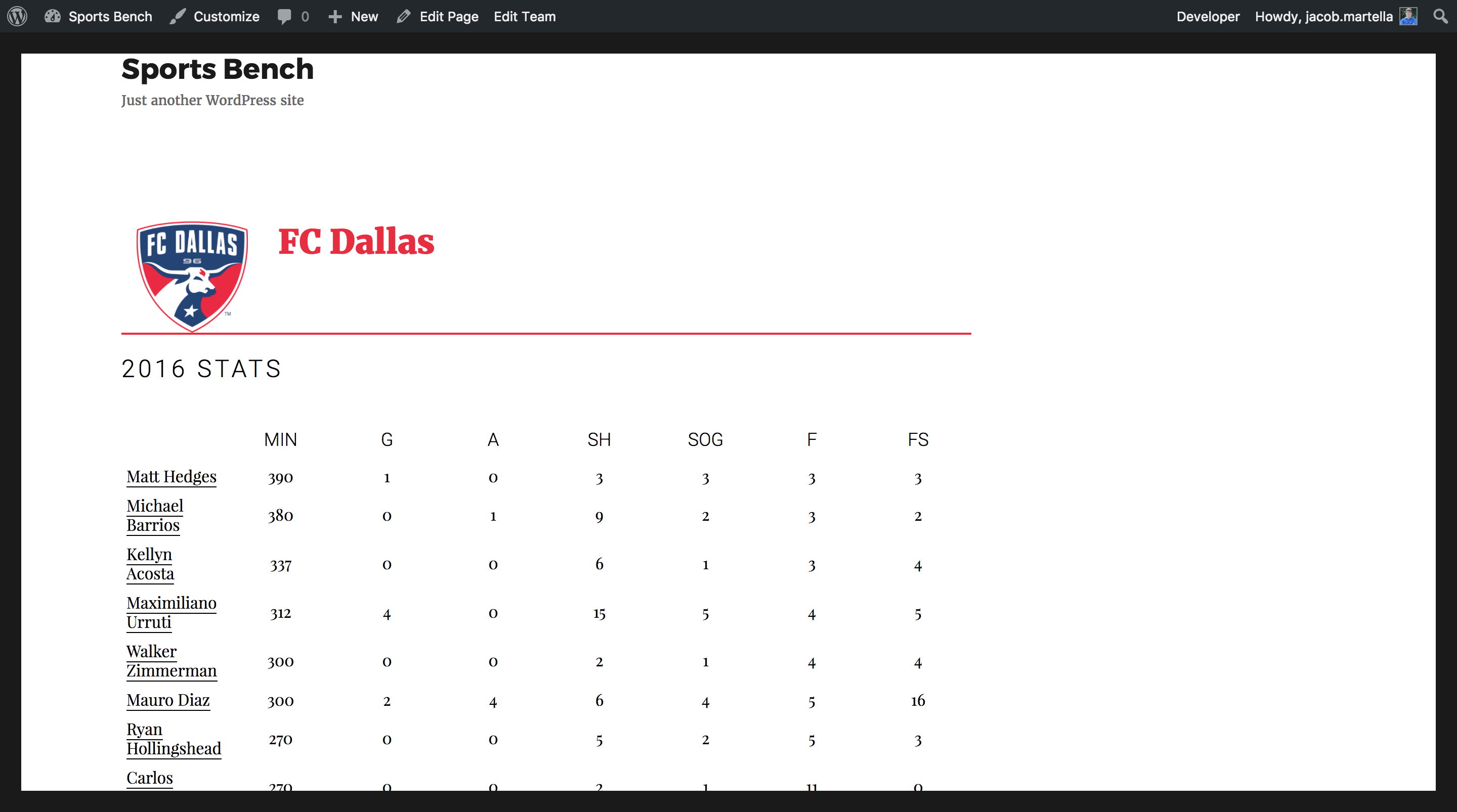
Here’s what our page now looks like. So now that that’s done, let’s also show a bit more information about the team.

Adding sidebar info
This will be the most challenging part of the whole template simply because there’s a lot of lines of code to go through. But once we’re done, it’ll seem like nothing.
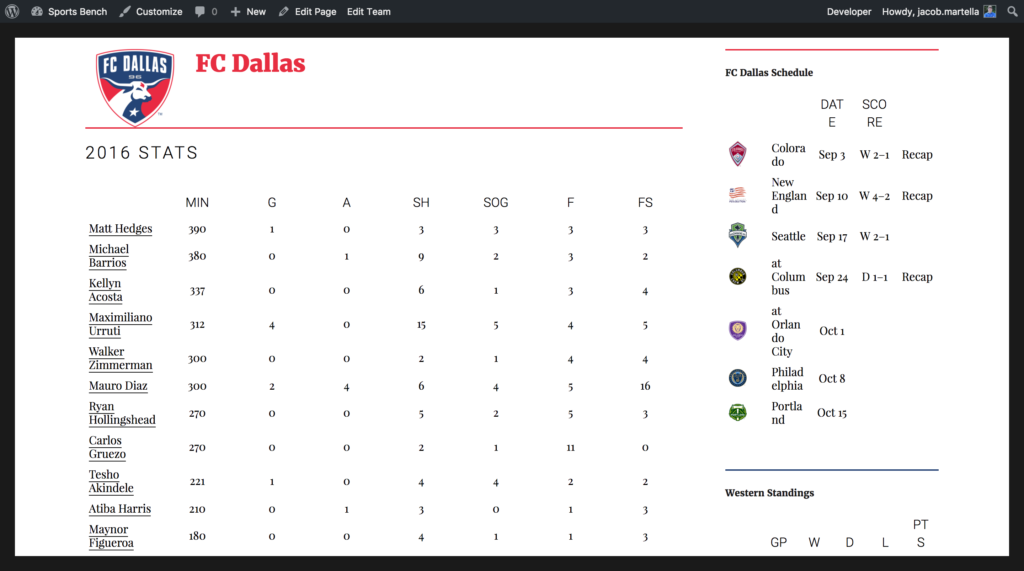
Now, because I’m modeling this off of the same template Sports Bench theme, I’m going to put the schedule, standings and team info stuff in the sidebar. But you are free to put it anywhere you want, obviously.
https://gist.github.com/ViewFromTheBox/4fd9058a81f89c8bea125fa9d357d4a0
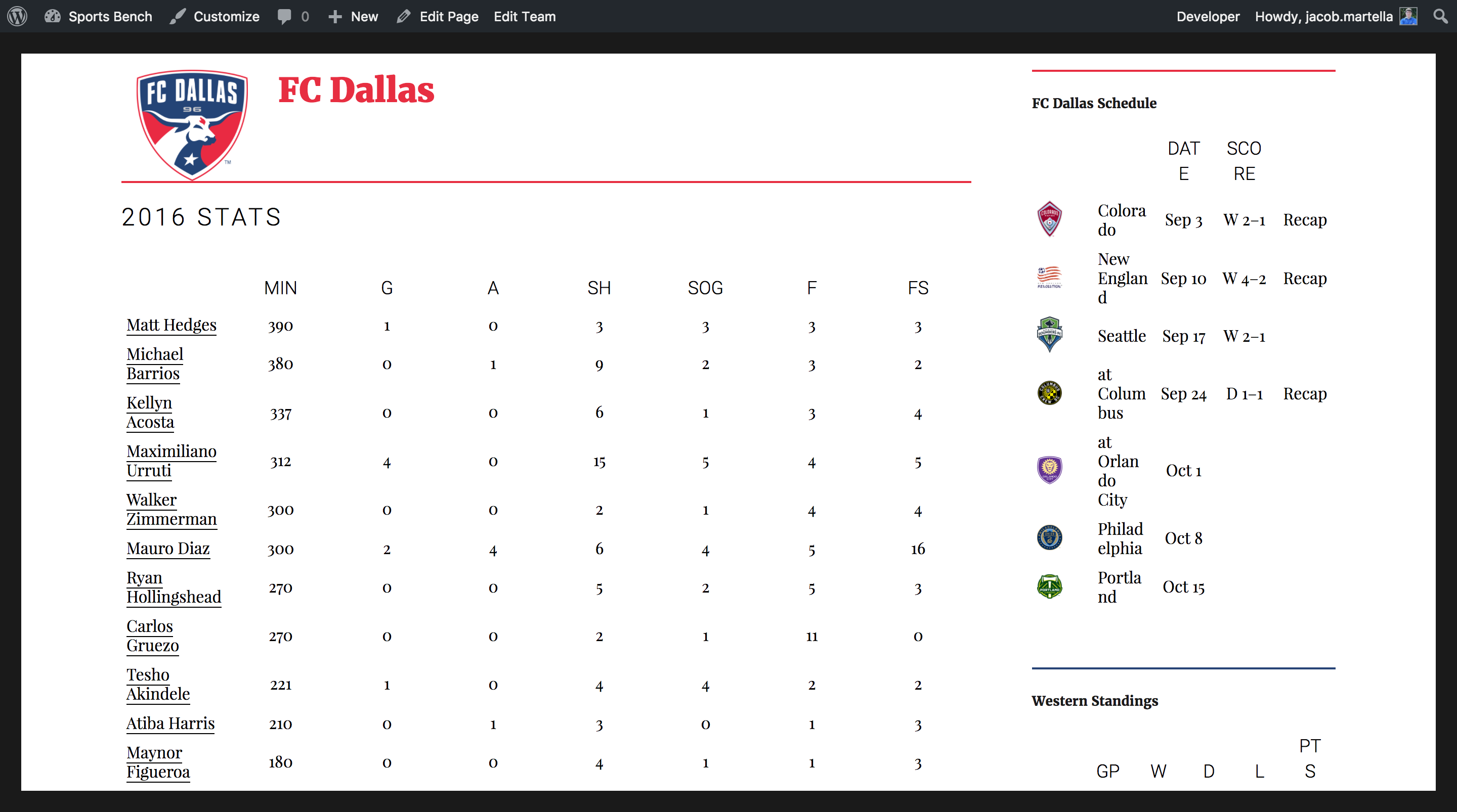
There. That’s all the code we need to add those features. The first div here is the schedule. The second is the conference/division standings for the team. And the last is the team information. Here’s what the template now looks like.

So now, here’s the complete code for the template.
https://gist.github.com/ViewFromTheBox/fb56fbecb87f822541e49cdf16e82861
Where to go from here
Now, where do you go from here? Well, anywhere to be honest. This was a simple tutorial to show you what you can do with the team template. The possibilities for you are endless. The codex has a number of functions, variables and columns that you can use to create a really cool team template.
And if you have a team page that you would like to show off, let me know in comments below or shoot me an email. I would love to showcase your amazing work.
[sports-bench-other-posts category_slug=”tutorial”]










Leave a Reply