So you’re using the Sports Bench plugin with another theme of your choice or creation. But you want to create a player page template to utilize the full potential of the plugin and aren’t sure how to do that. Well you’re in luck.
This tutorials will walk you through how to create a player page template that will look really nice with your theme.
Just a note: I’m using the Twenty Sixteen theme as a baseline and plan to set up the player page like the template included with the Sports Bench theme. You’re obviously free to create yours however you wish.
Setting up the actual page template
So the first thing we need to do is create a new page template for the players page. I’m working under the assumption that you at least know how to create a new page template in WordPress, but if not, create a new php file and add the lines below to the top of it. Make sure to name the new file page-player.php, so that the correct JavaScript gets called.
<?php /** * Template Name: Player */ ?>
Then the easiest course of action after that is to copy all of the php from your theme’s page.php and put it in the new page template. Then delete the lines of code that you won’t need. Below I’ve copied Twenty Sixteen’s page.php contents into the page-player.php file and removed the parts I won’t be needing.
https://gist.github.com/ViewFromTheBox/a0e27098d4ed82b5ca4a81dafa16e20f
Before we get too far along, add the following lines of code to right below the Template Name: Player part of the template. This will check to see if a player’s slug is part of the url and create the player and team objects.
if ( get_query_var( 'player_slug' ) ) {
$player = new Sports_Bench_Player(get_query_var('player_slug'));
$team = new Sports_Bench_Team((int)$player->team_id);
}
Next, where the article would normally go in the code, place the following lines. This will determine if the Sports Bench plugin is active and whether or not this is a single player or the player listing page (if you want to have that).
https://gist.github.com/ViewFromTheBox/13994686d381850046303c6558c4e106
So now we have a good base for our template, but there’s one more thing that we need to set up. We need to connect the correct page to Sports Bench so that the links for the players will work. To do that, first create a page with this page template. Then go to Customize -> Sports Bench Settings and scroll to the bottom and select this page as the Players Page. Now we’re ready to start adding in the info.

Showing the player info
This is actually going to be the hardest part of the entire process, solely because this will have the most code. But fear not, it’s all easy to understand.
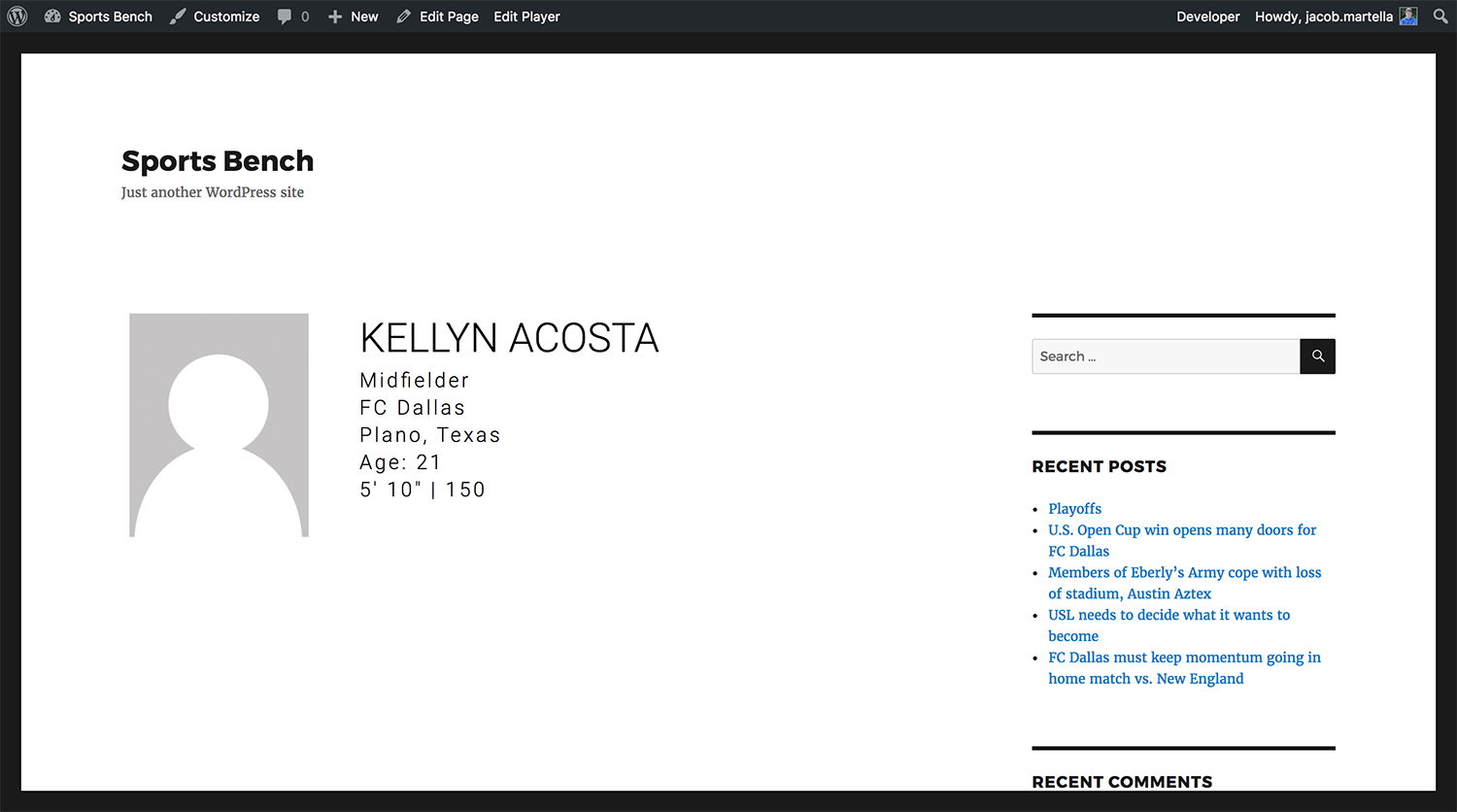
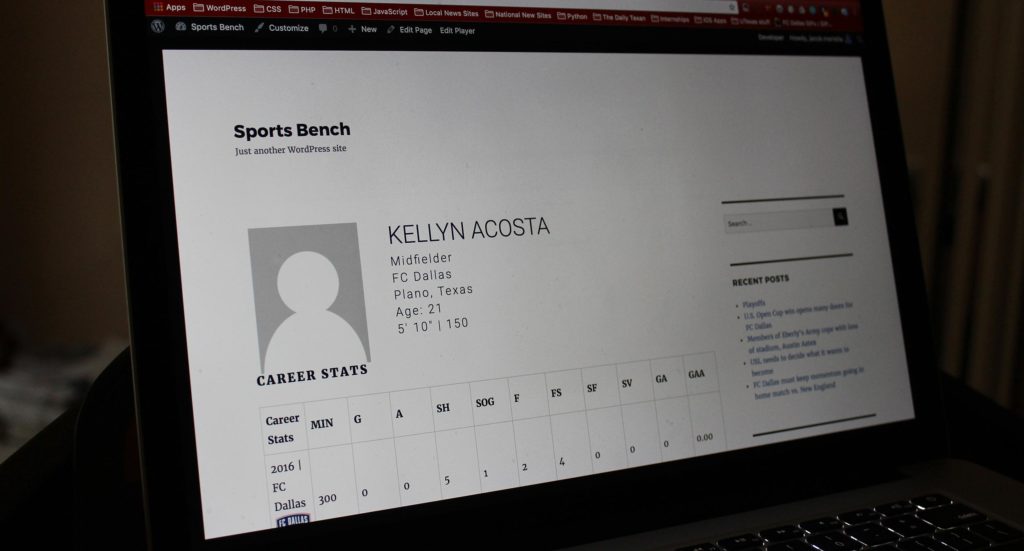
The following lines of code are going to be all that you need for this section. Essentially, this adds the player’s photo or the mystery image if the player has no photo. Then it adds the player’s name, position, age, height, weight and home city.
https://gist.github.com/ViewFromTheBox/d0a4328bfc1115c765f71bdadc991b8b
Now our page is starting to look a little better. Of course, you can customize this all you want, but we’ve got a really good base for the page. Now let’s add the fun stuff.

Showing the player stats
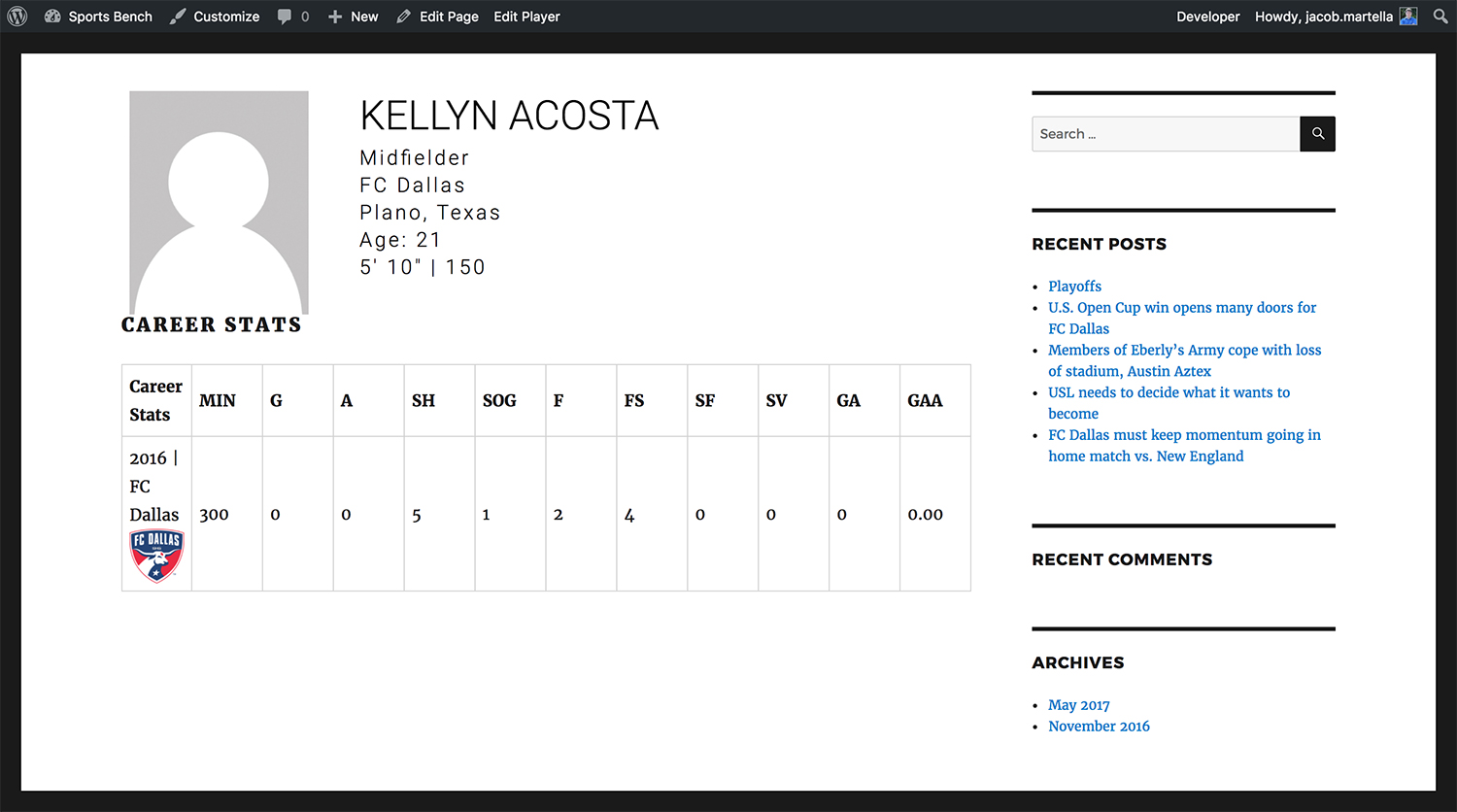
Adding the player’s stats might seem like a monumental task, but you’re in luck. The plugin does all of the heavy lifting for you. To show a player’s stats, all you need to do is add the following line of code.
https://gist.github.com/ViewFromTheBox/6271d6fd9e5c8aa9ca17bee3272ece5e
That’s it. This will create the table that will show the season stats for the player. And if you’ve named your file correctly, the plugin automatically adds the JavaScript to load single game stats when a season is clicked.

So now the single player part of the page is complete. Now let’s add something if the user clicks on this page directly.
Setting up the player select section
So the user finds a way to navigate to your player page without entering a player in the URL. What’s the page going to look like?

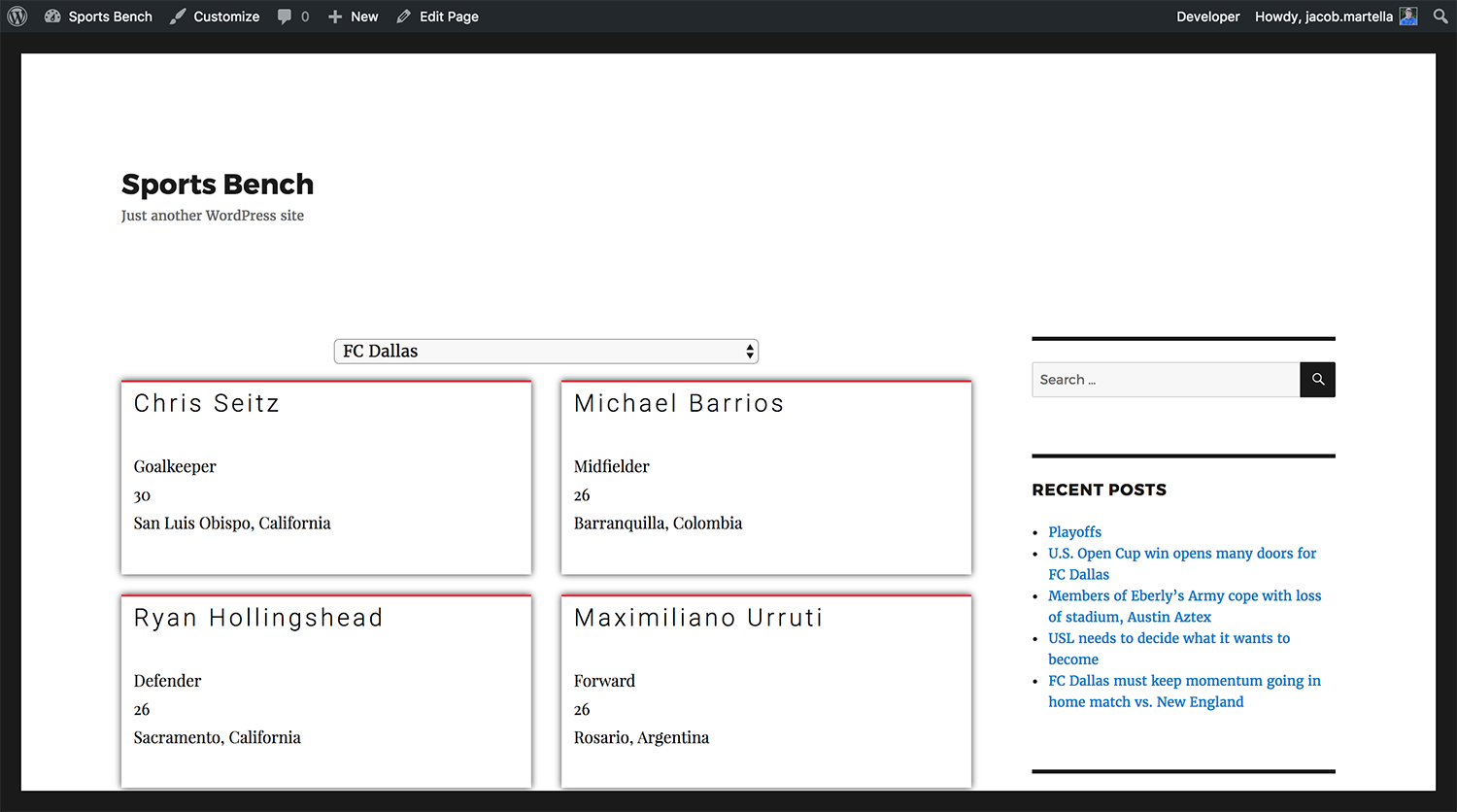
Well, if you fill in the else part of the second if statement on our page template, you can do some cool things. For this tutorial, we’ll create a dropdown of teams and an area that will load a list of players when a team is selected.
Like the player stats, this seems much harder than it really is. Once again, the plugin does a lot of heavy lifting. Just enter the code below and you’ll automatically be ready to go, so long as the file name is correct.
https://gist.github.com/ViewFromTheBox/56f8e11f1413d4b009c8c98cf74cf45a
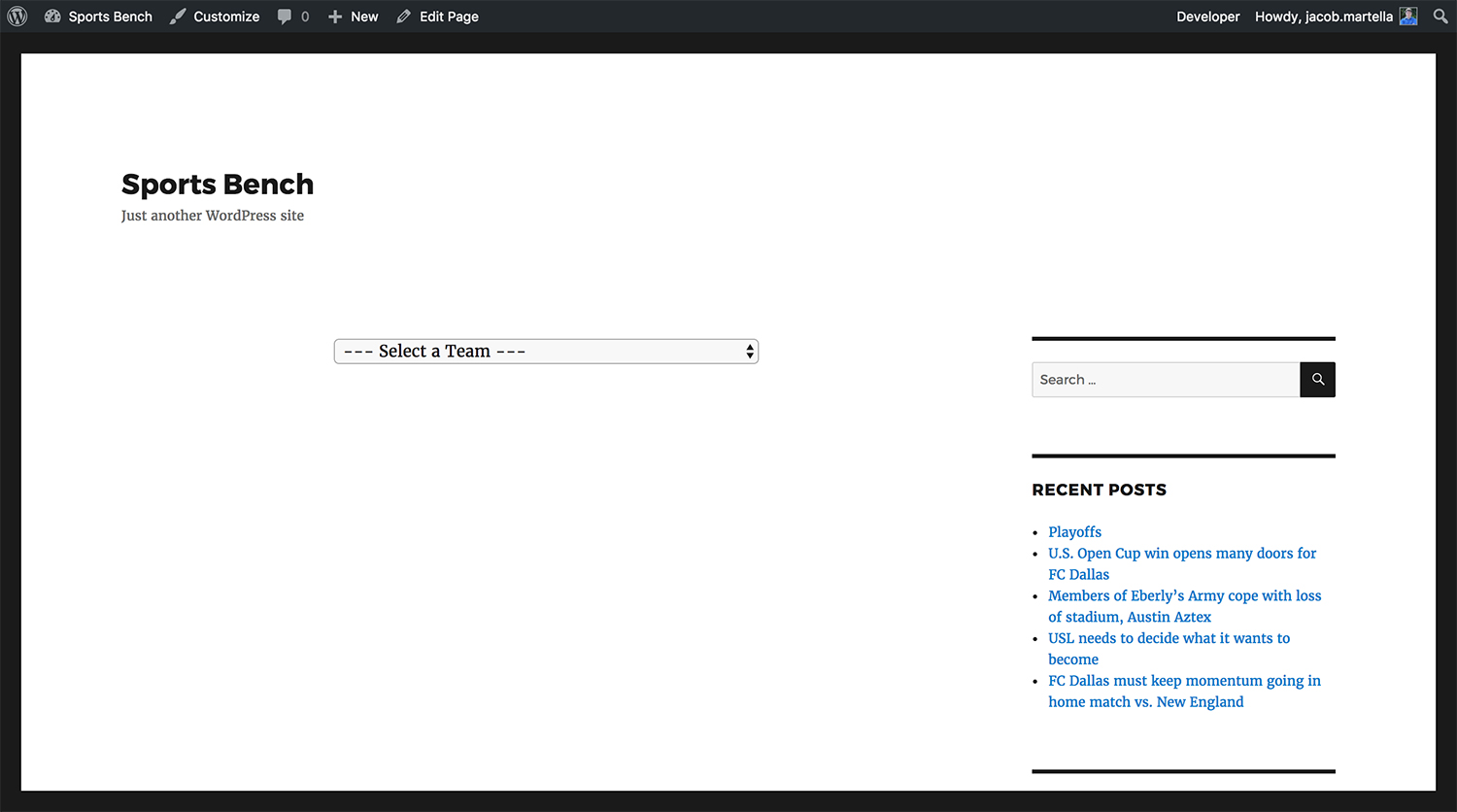
And now your player page should look like this when you navigate to it directly.

So here’s the final code.
https://gist.github.com/ViewFromTheBox/cbd2ac3fa25437feb70c9553c99bde14
Where to go from here
This tutorial only went over the basics for creating the player page template. The possibilities you have to do with it are endless. The codex page has a number of functions, variables and columns that you can call to make your player page unique. Go crazy with it.
And if you have a player page that you would like to show off, let me know in comments below or shoot me an email. I would love to showcase your amazing work.
[sports-bench-other-posts category_slug=”tutorial”]






Leave a Reply